Understanding @font-face and Typography
Font implementation and semantic differences in terminology
Published on February 04, 2010davidosomething.com currently uses the @font-face CSS rule to load and define fonts. The key point is that fonts, and not typefaces, are defined. A font is “any variant in a typeface’s size and style” (Jon Tan).
A key element missing from many @font-face resources online (e.g., tutorials, and CSS generators like Font Squirrel) is the definition of weight and style in the @font-face rule. These two properties are vital when you want to properly use a typeface. Many professional typefaces come in multiple files, splitting a typeface into bold, light, italics, oblique, and combinations of those. The font Aurulent used on davidosomething.com is one example, coming in four styles:
Aurulent Sans on Font Squirrel
A Demonstration of the Problem
Let’s take a look at what happens when you use this very typical CSS rule:
strong { font-weight: 700; }with this HTML sample:
<strong>Hello world!</strong>The CSS generated by Font Squirrel for Aurulent Sans (not to pick on them, others may do the same) looks like this:
/*
* This CSS file has been generated by fontsquirrel.com and is based on the work of Paul Irish.
*
*/
/*
*
* The fonts included are copyrighted by the vendor listed below.
*
* @vendor: Stephen G. Hartke
* @licenseurl: http://www.fontsquirrel.com/license/Aurulent-Sans
*
*
*/
@font-face {
font-family: 'AurulentSansRegular';
src: url('AurulentSans-Regular.eot');
src: local('Aurulent Sans Regular'), local('AurulentSans-Regular'), url('AurulentSans-Regular.ttf') format('truetype');
}
@font-face {
font-family: 'AurulentSansItalic';
src: url('AurulentSans-Italic.eot');
src: local('Aurulent Sans Italic'), local('AurulentSans-Italic'), url('AurulentSans-Italic.ttf') format('truetype');
}
@font-face {
font-family: 'AurulentSansBold';
src: url('AurulentSans-Bold.eot');
src: local('Aurulent Sans Bold'), local('AurulentSans-Bold'), url('AurulentSans-Bold.ttf') format('truetype');
}
@font-face {
font-family: 'AurulentSansBoldItalic';
src: url('AurulentSans-BoldItalic.eot');
src: local('Aurulent Sans BoldItalic'), local('AurulentSans-BoldItalic'), url('AurulentSans-BoldItalic.ttf') format('truetype');
}Properly defined, though, it should really look like this:
@font-face {
font-family: 'Aurulent Sans';
/* font-style/font-weight are normal/normal (400) when not specified */
src: url('AurulentSans-Regular.eot');
src: local('Aurulent Sans Regular'), local('AurulentSans-Regular'), url('AurulentSans-Regular.ttf') format('truetype');
}
@font-face {
font-family: 'Aurulent Sans';
font-style: italic; /* not oblique! */
src: url('AurulentSans-Italic.eot');
src: local('Aurulent Sans Italic'), local('AurulentSans-Italic'), url('AurulentSans-Italic.ttf') format('truetype');
}
@font-face {
font-family: 'Aurulent Sans';
font-weight: bold; /* or 700, but for semantics sake */
src: url('AurulentSans-Bold.eot');
src: local('Aurulent Sans Bold'), local('AurulentSans-Bold'), url('AurulentSans-Bold.ttf') format('truetype');
}
@font-face {
font-family: 'Aurulent Sans';
font-style: italic;
font-weight: bold;
src: url('AurulentSans-BoldItalic.eot');
src: local('Aurulent Sans BoldItalic'), local('AurulentSans-BoldItalic'), url('AurulentSans-BoldItalic.ttf') format('truetype');
}In some browsers, such as Google Chrome 4 and 5.0beta (and probably other WebKit browsers but I am too lazy to test), the normal weight is used.
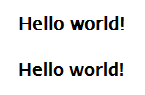
Mozilla Firefox 3.6 does a thing called faux bold, which uses math (devil’s magic!) to stretch the font and make it appear bold. The result is the top sample, while the true bold Aurulent Sans is on the bottom:
The difference is pretty clear in the letters e, w, and r. If you care enough about typography to be using @font-face, the top rendering should be considered blasphemous. Using the handcoded CSS with styles and weights in place, the true bold is used.
Font-family != Typeface != “font-face”
Once again:
- A typeface is the collective design for a type family (e.g., the Garamond family).
- A font is a typeface variant (e.g., Garamond Bold 12pt).
- A font-face is your CSS font definition for a typeface, but may contain
a fallback font in another typeface (see
here)
(e.g.,
src: url('garamond.otf'), local('Times New Roman');). - A font-family is a collection defined by font-faces. The members of a font- family are declared in each @font-face tag, counterintuitively. A font-family does not have to consist of one typeface! An example is the following:
CSS:
@font-face {
font-family: 'VerdaTica';
src: local('Helvetica');
}
@font-face {
font-family: 'VerdaTica';
font-style: italic;
src: local('Verdana');
}
em { font-style: italic; }
body { font-family: VerdaTica, Sans-serif; }HTML:
<p>I'm in Helvetica!</p>
<p>I'm in italic Verdana!</p>
<p>We're different font-faces (i.e. fonts, and also different typefaces) in the same font-family!</p>Final Remarks
The w3c is redefining typography. What’s next, @char-face to let us define our own ampersands? @scar-face to let us define our own font texture overlay? (see what I did there)?
Cited
- Typeface != Font http://jontangerine.com/log/2008/08/typeface–font
- Font Squirrel | Free Font Aurulent Sans by Stephen G. Hartke http://www.fontsquirrel.com/fonts/Aurulent-Sans
- beautiful fonts with @font-face http://hacks.mozilla.org/2009/06/beautiful-fonts-with-font-face/